Brackets - горячие клавиши, плагины и настройки

Привет дорогие друзья. На носу у нас Новый Год. Скоро ко всем в гости придет пьяный (тьфу-тьфу-тьфу...) Дед Мороз и будет дарить подарки и дышать перегаром. Вот и я решил не отставать (не в плане перегара) и сделать вам пару приятных сюрпризов перед праздниками. Потому как после, всем будет не до моих уроков. Как, впрочем, и мне.
Сегодня я собираюсь "угостить" Вас хорошим видеокурсом по очередной программе для разработки сайтов. Речь пойдет о редакторе Brackets. Для тех, кому влом читать мою скучную писанину - можете перемотать страничку вниз и приступить к просмотру. Все уроки выложены на нашем канале Master-CSS.
Предыстория Brackets
Для начала о названии и логотипе. Brackets переводится как [кавычки]. Именно их мы видим на логотипе. Недавно я у себя тоже логотип сменил. Он более наглядный, а главное сразу отражает суть нашего сайта, как ресурса о создании сайтов. То же самое и здесь - идеально отражает суть редактора кода, как мне кажется.
Adobe Brackets, да да вы не ослышались - эту программу представляет очень известная в наших кругах компания Adobe. Именно с их легкой подачи приступили к разработке сего софта. Однако сначала он был известен под названием Edge Code. Так что если вас спросят, знайте - это одно и тоже.
Я наблюдал за его развитием с самого зарождения. Вначале было море... глюков. Редактор почти всегда начинал тупить после установки нескольких плагинов, а в некоторых моментах вообще зависал и переставал работать. В общем, в тот момент он прожил у меня на компьютере недели две. И когда я стал замечать, что при работе с ним постоянно хочу "ляснуть кулачищем" ![]() по клавиатуре - снес от греха подальше.
по клавиатуре - снес от греха подальше.
Чем мне приглянулся Brackets?
Те, кто следят за моей рассылкой, знают, что пару месяцев назад мы выкладывали видеокурс по SublimeText 3. И могут не понять, какого лешего я вообще обратил внимание на эту недоработанную программу, ![]() если есть такая замечательная альтернатива? А вот почему:
если есть такая замечательная альтернатива? А вот почему:
Первая ассоциация, которая у меня была при открытии софта - блин, да это же русский Sublime! Программа поддерживает множество языков, и вы можете легко скачать Brackets на русском прямо с оффсайта. И она невероятно напоминает SublimeText.
Второе, удобство работы. Конечно, на тот момент всё убивали глюки. Но ведь программа была еще на стадии тестирования и разработки. И косяки я просто не учитывал. Потому что дизайн там красивее и продуманнее, особенно для новичков. Есть кнопки, менюшки и другие плюшки юзабилити. Вроде и минимализм остался, и в то же время удобно до чертиков. ![]()
Третье, оригинальные идеи, которых я не встречал в SublimeText, да и других редакторах. Интерактивный просмотр и подсветка элементов при верстке, быстрое редактирование, подсказки цвета, встроенная система справок, и многое другое. Особенно меня интересовала парочка плагинов. Об этом я расскажу в конце статьи, в разделе - "Плюшки редактора Brackets".
В-четвертых, он полностью бесплатен и есть русская версия и свободно скачивается с официального сайта brackets.io. Как мне кажется, Adobe специально все это замутила, чтобы вытеснить с рынка SublimeText. Уж очень он стал популярный.
Так же есть русская версия скачать можно по ссылке: Brackets скачать русскую версию
В-пятых, всего остального тоже навалом ![]()
- Здесь и мультиплатформенность. Можно спокойно "спионерить" Brackets как для Windows, так и для других ОС. От части это благодаря тому, что редактор разработан на HTML, CSS и JS. А они работают везде.
- И множество различных плагинов и расширений. Которые позволяют полностью настроить Brackets под свои нужды.
- И куча тем оформления всевозможных цветов и тонов. На любой вкус, так сказать.
Вот такие пироги. И всю эту бочку меда портили лишь глюки, которые не давали работать в своё удовольствие.
И вот, наконец-таки появился свет в конце туннеля ![]() - я дождался заветного релиза версии 1.0. Быстренько скачав Brackets на свой компьютер и погоняв его вдоль и поперек пару дней, понял: различие между старой и новой версией, как между небом и землей.
- я дождался заветного релиза версии 1.0. Быстренько скачав Brackets на свой компьютер и погоняв его вдоль и поперек пару дней, понял: различие между старой и новой версией, как между небом и землей.
Вот так у меня и родилась идея записать видеокурс. Что, собственно говоря, было сделано и преподнесено сейчас прямо на блюдечке с золотой каемочкой.
Обучение, как у нас принято, начинается с самого нуля. Вначале мы скачиваем и устанавливаем программу. Затем разбираем настройки Brackets и знакомимся с его интерфейсом.
После начинаем устанавливать и разбирать по очереди расширения и плагины Brackets, которые мне понравились больше всего за время работы. Поверьте, этому редактору есть чем вас удивить. Вы останетесь довольны.
Встречайте, смотрите и применяйте...
Редактор Brackets - видеокурс

Я планировал записать маленький обзор из пары уроков, а в итоге получилось вот это чудовище ![]()
Список уроков по Brackets
Brackets – настройки и фишки
- Установка редактора
- Исправляем проблему русского шрифта
- Интерфейс редактора
- Базовая настройка Brackets
- Split - разделение экрана
- Боковая панель
- Live Preview - интерактивный просмотр
- Быстрый просмотр
- Inline Editors для HTML - быстрое редактирование
- Inline Editors для CSS - быстрое редактиврование
- Быстрая документация CSS
Brackets – плагины и расширения
- Темы оформления
- Brackets Icons - иконки в редакторе
- Overscroll – перемотка ниже кода
- Special Charecters - таблица спецсимволов
- Brackets CSS Color Preview - быстрый просмотр цветов
- ColorHints - быстрый выбор цвета
- Brackets Color Palette - выбор цвета с картинки
- Indent Guides - ориентация во вложенности кода
- CodeFolding - сворачивание кода
- Documets Toolbar - горизонтальная панель открытых файлов
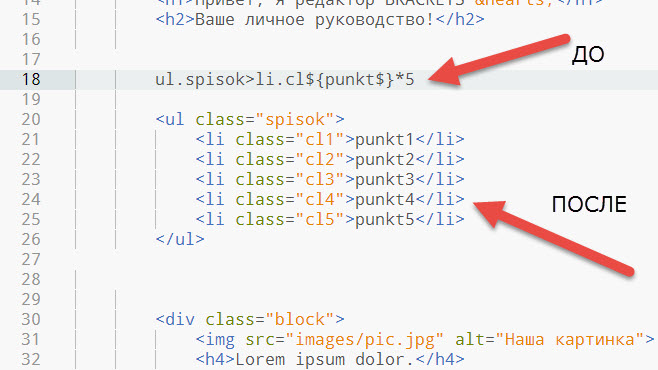
- Emmet - быстрый набор HTML и CSS
- CssFier - бысрая вставка селекторов в CSS
- Minifier - сжатие CSS и JS файлов
- JS Beautifier - форматируем код
- Autoprefixer - автоматические префиксы
- Extract for Brackets (Preview) - Часть 1
- Extract for Brackets (Preview) - Часть 2
- eqFTP - клиент прямо в редакторе
- QuickFormTool - быстрая вставка форм
- SVG Font - просмотр SVG файлов
- Brackets Snippets (by zaggino) – сниппеты
- Response for Brackets - адаптивный дизайн
А сейчас, как и обещал...
Плюшки редактора Brackets
В начале давайте пробежимся по плюсам самой программы, а затем затронем "особенные" расширения и плагины, от которых я просто балдею.
Интерактивный просмотр (Live Preview)

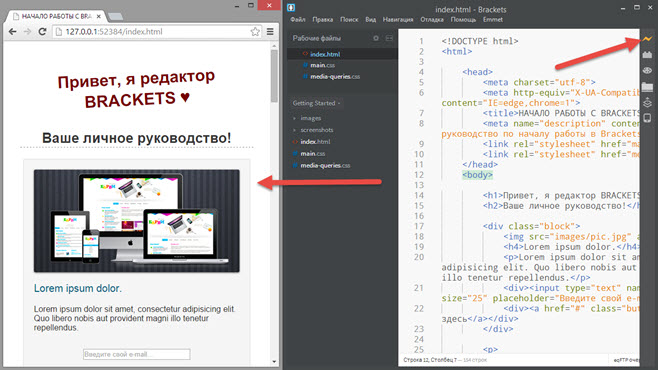
Первое, что стоит отметить, это функцию Интерактивного Просмотра, или, как многие её называют - живой просмотр. Благодаря ей вы можете наблюдать за изменениями сайта, прямо во время верстки страницы. Обратите внимание, что для работы требуется браузер Google Chrome. Именно в нем открывается ваш сайт и показываются все изменения.
Знаю, знаю, сейчас вы скажите - то же самое есть и в SublimeText! Однако прошу учесть тот факт, что там для этого надо выполнять каждый раз довольно таки не простые "танцы с бубном" ![]() , прежде чем все начнет работать. А здесь у нас все из коробки. Как поется в одной песне: Нажми на кнопку, получишь результат.
, прежде чем все начнет работать. А здесь у нас все из коробки. Как поется в одной песне: Нажми на кнопку, получишь результат.
На данный момент интерактивный просмотр работает в HTML и CSS файлах. А вот при редактировании javascript - придется сохранятся.
Быстрое редактирование (inline editors)

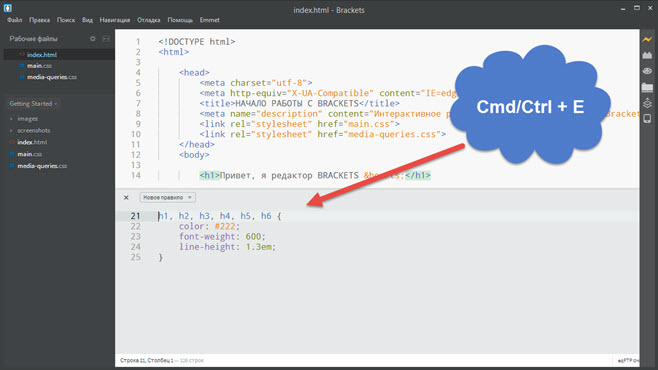
Очень удобная штука. Суть в том, что вы можете править CSS и JS прямо из HTML документа. Не переключаясь между файлами. Поверьте, времени экономится просто огромное количество. А про удобство и комфорт работы вообще молчу. Все можно делать из одного файла.
Вы просто выбираете нужный тег, жмете CMDCTRL+E и у вас открывается специальное окно. В котором можно внести стили для этого селектора. При этом можно редактировать, как уже существующие стили, так и завести новые. Там же доступно переключение между CSS файлами, если у вас их несколько.
В любом случае - рекомендую погонять. Останетесь довольны. ![]()
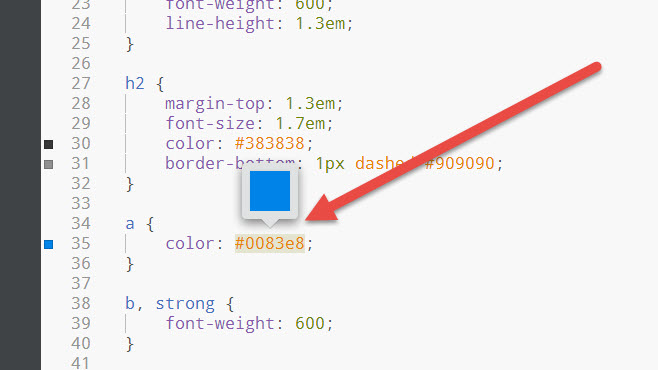
Быстрый просмотр

Позволяет просматривать цвета, которые используются в коде. Если в других приложениях надо открывать какую-нибудь программу или запустить плагин, чтобы узнать какой цвет используется. То здесь просто наведите курсор мыши на нужный код цвета, и Brackets сразу покажет вам его.
А в самом видеокурсе, мы еще установим парочку интересных браузеров, которые значительно расширят и облегчат работу с цветом. В общем - сами все увидите.
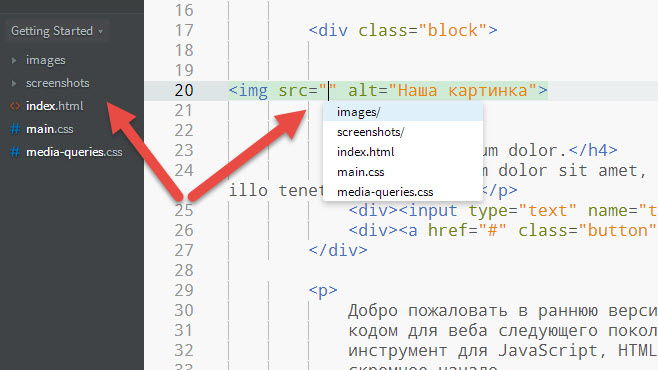
Быстрые подсказки.

Эта фишка мне всегда нравилась в Dreamweaver. Не знаю, как сейчас, но когда-то давно она в нем присутствовала.
Если вы хотите подключить какой-то файл, стили, скрипты, картинки - не важно. Brackets автоматически подскажет вам не только путь, но и имя файла. Очень удобно!
Плагины и расширения Brackets (самые самые):
Я затрону здесь только самые интересные с моей точки зрения. В скобочках я буду указывать номер урока, в котором мы рассматриваем данный плагин. В самом курсе разбирается еще куча интересных и полезных штук. Смотрите его!
Brackets Emmet (22)

Начну именно с него, поскольку, скорее всего, вы и так слышали о нем еще из курса по SublimeText.
Этот плагин позволяет быстро набирать HTML и CSS. По факту, если научиться им грамотно пользоваться, то ваша писанина ускориться раз этак в 10. Это расширение из разряда "Must Have", которое должно стоять в каждом редакторе.
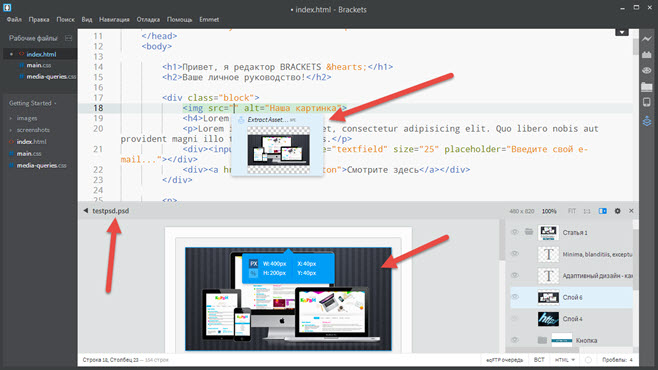
Extract for Brackets (Preview) (27, 28)

Вот это расширение мне понравилось больше всего в редакторе. Позволяет верстать прямо из PSD макета. То есть, в программу Photoshop залазить уже не надо.
Подключаемся к плагину, закачиваем свой PSD на сервер Adobe Creative Cloud, и наш редактор начинает извлекать все стили и графику из PSD макета.
Это нельзя описать словами, можно только увидеть и понять всю масштабность задумки. Реально КРУТО! ![]()
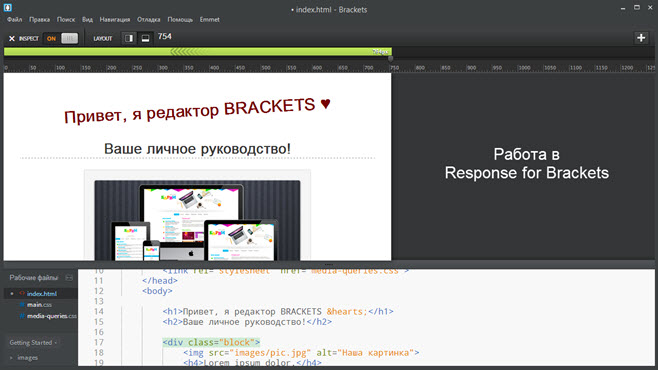
Response for Brackets (33)

Позволяет ваять адаптивность сайта из окна редактора Brackets. Говоря другими словами, адаптивный дизайн у вас в кармане.
Все сделано стильно и удобно. При включении создает отдельный файл стилей, куда записываются все изменения. По окончании работы его надо просто подключить к файлам сайта.
Но есть один момент, куда ж без него родимого ![]() . Расширение еще разрабатывается, и работает, скажем так, не совсем стабильно. Однако его дорабатывают, обновляют и в скором времени все будет ТИП-ТОП.
. Расширение еще разрабатывается, и работает, скажем так, не совсем стабильно. Однако его дорабатывают, обновляют и в скором времени все будет ТИП-ТОП.
Баги и глюки редактора Brackets.
Напишу просто свое мнение за время работы. Так как я в нем уже наковырялся, и кое-что могу сказать определенно.
Во-первых - никогда не ставьте сразу несколько плагинов. Особенно это касается тех, которые не будут описываться в видеокурсе. Просто некоторые из них работают криво с новой версией редактора. И он может начать глючить.
Таких мало, но все же. Всегда придерживайтесь такой схемы: Поставили плагин - погоняли на редакторе - если все работает, ставим следующий.
Потому что иногда человек поставит кучу плагинов и потом поди угадай, который ломает работу Brackets.
Во-вторых - как только установите программу, в ней будет проблема с русским шрифтом. Смотреться он будет "страшновато". Все дело в шрифте по умолчанию, который ставится после установки. Достаточно просто поменять шрифт текста и все будет окей. Как это делать - смотрим урок №2.
В-третьих, у некоторых учеников редактор почему-то не работал, когда они его ставили на системный диск. Не знаю в чем проблема, возможно не хватало прав администратора или драйверов. Поэтому здесь я всегда даю 3 совета:
- Ставьте Brackets не на системный диск
- Установите Nodejs
- Пробуйте запускать от имени администратора
Здесь, наверное, все, что я хотел сказать. Если найдете какие-нибудь интересные плагины, или наоборот плагины, которые портят работу - пишите в комментариях. По одним запишу новые видео, а другие занесем в черный список, что бы люди не обжигались. ![]()
Спасибо за внимание, жду ваших отзывов в комментариях.
PS: реально, задолбался писать эту статью. Проверил уже три раза - глаза на лоб лезут ![]() . Если найдете баги, очепятки, или неправду - пишите, поправлю.
. Если найдете баги, очепятки, или неправду - пишите, поправлю.
PSS: надеюсь, обзор вам понравился ![]()


 Смотреть урок на YouTube
Смотреть урок на YouTube
Спасибо, Серега!
Все четко разложено по полочкам и понятно.
И особенно нравится твоя знаменитая "ОЧЕПЯТКИ"! Ты всегда можешь настроить аудиторию.
Спасибо на добром слове
Не перестаю благодарить. Еще раз спасибо!
Серж, наверное ты скоро меня забанишь и выбросишь из списка пользователей... но... сделай видеокурс по Netbeans...;)
Слушай, кто здесь профессионал в Netbeans. Ты фанат, или я, который ни разу его не открывал?
Может сам попробуешь записать уроки по нему? Я с радостью размещу их.
Мне тоже нравится Netbeans. Есть в нём что-то магическое! =D
Спасибо. Отличный редактор.
Спасибо, Серега!
28 уроков я уже кое-как освоил. Это те-же + 5 еще?
А, ну да! Спасибо, классная вещь!
Большущее спасибо! Ты лучший!
Отличный редактор и как Сублим устанавливается на Убунту!!!
Надеюсь Адоби созреет и фотошоп портировать на линукс
Адоби созрело раздавать всем желающим свой фотошоп cs2 забесплатно!!!
Через вайн запускается и работает, так что вопрос почти снят...
Поищи ссылку на эту новость в нете :0
Да по сравнению с последним он хуже некуда. Я не смогу уже на таком работать
Пробовал через вайн. работает, но работает криво. Когда включаешь некоторые полезные фотошопные функции фотошоп вылетает.
Очень круто Сергей! Все понравилось и статья и обзор. И время не зря потратил. Наверное пора мне с моего любимого php designer 8 переходить на этот который ты расписал. Осталось уроки твои посмотреть по нему и тогда решить уже.
У меня к тебе вопрос, ты пустил в продажу тренинг по верстке сайта с элементами анимации на базе css3 + html4, который вроде в сентябре как-то проводил???
Я все по старинке верстаю (как научилась с твоего курса по ССС мастер и из курсов Попова верстки на прежних вариантах ССС и хтмл, так и по сей день еще не отошла)..а хочется вместо тяжелых images прописывать код и все просто. Я в августе смотрела твой курс про пять уроков с ССС3, это класс какие возможности дает новый код.))) ХОЧУУУ не могу)
Наталья, так в чем вопрос - принимай участие и все дела
я хотела знать поставил ли ты его на продажу (сентябрьский)??? Просто мне удобнее было бы проходить его как курс (в удобное времЯ) нежели с привязкой к дню и часам в онлайн режиме. Что скажешь?
Так там и так все в удобное время проходишь. Нет привязки ни ко дню ни к часам. Заходишь в любое время, скачиваешь нужный день занятий - проходишь.
Вот дебил, сам себе отвечаю уже...
Так часто бывает у всех людей. Нечего себя критиковать
Серега, спасибо, что открыл нам такой клёвый редактор. Конечно, надо еще привыкнуть, но думаю оно того стоит!
Пожалуйста.
Подскажите, пожалуйста, установила плагин emmet, но он не работает. на нажатие горячих клавиш пишет "быстрое редактирование не доступно для данной позиции курсора"
Какие горячие клавиши нажимаете и что конкретно вводите Вика?
Серега молодец!! видео очень познавательно!!! вот , тут для фанатов brackets много много плагинов https://gidbrackets.ru/
Спасибо Николай. Посмотрел, погонял - интересные у них там подборки. Главное не забывайте тестировать плагин на работоспособность.
Сергей, вчера тоже расширения меня еще парили, поскольку ничего не могло установиться. Потом я стала искать расширения в интернете и вот как раз тот сайт что выше указан gidbrackets много плагинов имеет, это так. Вроде часть из них заработала и установилась нормально. Однако! Когда я стала по ходу работы установки разрешений ставить др плагины, то ничего не выходило толком и те что были с этого сайта чаще стали заедать и не работать. Короче, просто на вкладке "подробнее" у расширения которое надо установить щелкаем и переходим на тот сайт который американский (с киской в фавиконе) оттуда в правой стороне делаем download и все, переносим в папку юзер закачанное расширение, и дело ноормально устанавливается. А те что были с русского сайта - почти все в последствие стали глючить. Так что только разработчик делает чтобы все вставлялось нормально. А вообще я прямо заболела темой css3, нахожу новые свойства (более легкие по байтам) и сразу пытаюсь встроить в свои прежние страницы. И мне кажется теперь даже страницу "клеить" проще, теперь не картинки друг к другу примыкают, а все в редакторе отлаживать можно. Супер! я надумала себе книгу выписать по html5 css3 - чтобы все анимашки изучить. Но только в подарок после НГ. А то сессии в институте на носу.!!!)
Молодец Наталья. Всегда расти и развивайся!
Просто на том сайте (gidbrackets) вы возможно старые версии скачивали и устанавливали, по этому что то не работало. Просто не забывайте после установки проверить плагин на обновление через менеджер расширений, и будет вам счастье. Лично я предпочитаю больше тот сайт потому, что на русском все написано... а переводить постоянно лень, особенно если это касается настроек плагина. Не осуждайте тот сайт, он еще молодой =)). Да и дизайн они недавно изменили, категорий добавили более интуитивно-понятные, не то что было раньше... Я уже на нем чуть ли не с основания. Когда в поисковике нашел его - посмотрел и полюбил ! Ну это все мнения касаемо сайта, сугубо-личные мои. Ну а по поводу плагинов, упомяну, не забывайте проверять на обновления, хотя обновления на сайте тоже появляются. Да и вообще клевый и молодой редактор, который вытеснит всех конкурентов на рынке! Разрабы Adobe не сдадутся... Автору, за видео спасибо!
А еще может быть такое, что после обновления самого редактора, некоторые плагины могут начать работать криво.
Да, было такое особенно с версией 1.1. Почти все расширения пришлось обновлять...
Спасибо за Ваш курс. Скажите, а есть такой плагин, чтобы выделить кусок текста, нажать на кнопку и вставилась ссылка? Очень удобная была бы штука. Еще раз спасибо.
Сейчас посмотрел новый Adobe Dreamweaver там конечно тоже изменений много, тоже сделали psd можно резать как в принципе и brackets, фигли одна компания )) развиваются )
Короче, Серёга сейчас подскажет, куда двигаться! За последние 4 года куда Он послал, туда и иду
Всегда верное направление
Спасибо за обзор программы...
Только вот одно, но...
может подсказать кто то? после завершения редактирования html в брэкетс, запускаю заново эту программу и требует открытия html файла. после того как указал то запускается сам файл но не редактор! как исправить и запустить сам brackets??
Спасибо за курс!
1. У меня почему-то не работает плагин "Response for Brackets". После нажатия на эту иконку не появляется линейка, и вообще ничего не меняется на экране. Может быть, что-то очень простое я делаю не так?
2. В отличие от Notepad++, я не вижу значка, что файл отредактирован после предыдущего сохранения. И нет кнопки для сохранения. Может быть, решение крайне простое?
посмотрел видео обзор редактора и описался кипятком.
Спасибо за статью. Подскажи, не могу поставить плагины. Распаковал их в C:\Program Files\Brackets\auto-install-extensions.
Хороший редактор!
Однако не получается перетаскивать файлы в редактор как в уроках. Вообще никакие файлы не открываются при перетаскивании, как PSD, так и html, css...
Программа запрещает это делать (курсор становиться крестиком)
Что делать в такой ситуации?
Получается открывать только так "файл" --> "открыть"
А как открывать PSD файлы без перетаскивания вообще не понимаю.
У меня такая проблема была, когда я запускал редактор от имени администратора.
Запустите обычно. Тогда файлы будут перетаскиваться.
Установил на несистемный диск - теперь работает корректно
Я установил Brackets. И мне не удаётся (Extract for Brackets (Preview) - Часть 2) Поставить картинку на сайт. Если вам интересно со мной возится то отпишите на е-маил.
По поводу LivePreview: это работает когда пишешь CSS, а вот когда пишешь на LESS - это не функционирует. Получается оно бесполезно когда работаешь с LESS. Есть какие-то аналоги, чтобы когда пишешь LESS, программа его компилировала и тут же были видны изменения в LivePreview ?
Можно поставить расширение в сам браузер, которое будет автоматически обновлять страницу. Правда придется сохраняться.
Доброго времени суток! Подскажите, если такой плагин, который позволяет использовать в Brackets чанки?
Без понятия.
Спасибо Серега за проделанную работу!
Ты рассмотрел много полезных фишек и я до самого конца надеялся, что найду в твоем курсе ответ на давно волнующий вопрос.
В notepad и sublime, есть отличная фишка, когда без копи-паст можно выделенный код с помощью KTRL перетаскивать в любое место, но в brascets, как не старался не чего подобного не нашел.
Может есть какой плагин? Или прописать, что надо?
Будь другом помоги!
Серега прошу прощения за ошибки в словах ctrl и brackets.
На мой вопрос можешь не отвечать, сегодня ответ сам случайно нашелся!
И так, если кто привык перетаскивать выделенный текст с помощью лев.кнопки мыши и ctrl, а в brackets по умолчанию такое не возможно и плагинов подходящих тоже нет, необходимо сделать следующие:
В файл предпочтений brackets.json (Отладка -> Открыть файл настроек) добавить свойство "dragDropText": true (после true нужно поставить запятую) и все будет работать как в sublime и notepad++.
Спасибо вам большое!!! Я долго ломал голову, гуглил, искал настройки, плагины; реально неудобно так редактировать код: без возможности перетащить выделенный кусок текста... я даже хотел на Sublime возвращаться...
1.Я по ошибке удалил файл index.html и теперь не могу продолжить обучение.
2.Я не могу начать свой сайт, по простой причине, не умею (или не понимаю) как создавать новый файл index.html. Таким образом что-бы он уже просматривался в браузере.
- чего я только не создавал: и папки, и что попало. Но файла: index.html создать не могу, и в учебном материале его нет.
Помогите плиз-з-з-з-з-з-з-з
К сожалению вернуть файл после удаления в самой проге уже невозможно - удаляется с корнями.... Нужно поновой создавать файл index.html и работать в нем.
правой кнопкой мыши создать файл. Потом нажимаешь правой кнопкой редактировать файл, все стираешь и пишешь index.html
как откдючить авто закрывание тега в Brackets
почему нельзя закинуть psd в brackets? я его перетаскиваю а значок показывает круг перечеркнутый, типо не возможно. что делать?
Если ты его открываешь от имени администратора - то так перекинуть нельзя. Открывай обычным способом!
Сергей! Как в Breckeds создавать снипеты?
Сергей, скажите пожалуйста, а РНР-код он подсвечивает?
подскажите пожалуйста почему в учебном html файле в браузере все изменения видны сразу а в своём нужно сохранять сперва???
и ещё русский текст браузер отображает как непонятные символы
+1
такая же фигня
Почему Brackets показывает ошибку на тэги html5?
nav, header, footer - на все пишет HTML parser error: Tag nav invalid
Почему Brackets показывает ошибку на тэги html5?
nav, header, footer - на все пишет HTML parser error: Tag nav invalid
как решить копирование выделенного Ctrl + левая кл мыши
В файл предпочтений brackets.json (Отладка -> Открыть файл настроек) добавить свойство "dragDropText": true, сразу после фигурной кнопки, только сейчас поставил всё работает.
и в {"dragDropText": true,} и за {}"dragDropText": true, что-то не получается
Спасибо, по вашему курсу многому научился. Хотелось бы хороший урок по компилятору Less как подключать, как пользоваться чтобы было все ровно на выходе.. ;)
Спасибо отличная статья
Спасибо за обзор, поставил, изучаю. У меня вот какой вопрос- как сделать описание к параметрам функции чтобы при наборе названия ее сразу показывались и параметры, типы и возвращаемые значения. Спасибо
Честно - фиг его знает Я этим просто не занимался. И не искал. Выкладывал только то, что сам использую.
Я этим просто не занимался. И не искал. Выкладывал только то, что сам использую.
Спасибо, не раз просматривал.
в Brackets как выделить строку как в dreamweaver
https://youtu.be/ZeBIojP95Wc
Хороший курс. Все понятно и мало воды, что есть хорошо.
Пробовал другие редакторы, оставил sublime в качестве блокнота, а для web скобки. Парни из adobe собаку съели на web дизайне.
Через Live Preview все норм. А сам Index.html открывается, но ни фона, ни картинок нет. Только кнопки, чекбоксы и.т.д. Что делать???
Здравствуйте Сергей помогите разобраться я использую Brackets в связке с OpenServer установлен плагин Run script при использовании плагина появляется ошибка "Warning: PHP Startup: Unable to load dynamic library 'c:/openserver/modules/php/PHP-5.6/ext/php_imagick.dll' - Не найден указанный модуль.
in Unknown on line 0"
ссылка на скриншот https://yadi.sk/i/lrawRveypjgvn
"В-третьих, у некоторых учеников редактор почему-то не работал, когда они его ставили на системный диск."
РЕШЕНИЕ ПРОБЛЕМЫ Installation directory must be on a local hard drive
Сама с этим столкнулась. Это решает проблему установки.
Заходим
Пуск/стандартные/Командная строка / запуск от имени администратора:
Вписываем со всеми пробелами:
msiexec /i "полный путь до файла инсталляции\Brackets.Release.1.6.msi"
жмем энтер. Открывается окно инсталла и дальнейшая установка.
Небольшая очепятка)
Позволяет *ваять* адаптивность
Спасибо за то что вы делаете, шикарные курсы!!!!
Brackets ошибка подключения к серверу
Подскажите в чем причина
я много почерпнул хорошего.Спасибо за предоставленную информацию,в хорошей доступной форме.
Владимир
Всем Привет. Почитал твою Сережа промо-статью, поставил "ЭТО" так называемое =из коробки= с неким подобием Whl easy_install и pip (в Питоне) установщика пакетов и чуть не заплакал. Такого программного обеспечения надо поискать среди хлама интернет-гуталина. Хоть бы постеснялись Adobe (вроде как бренд) приписывать сюда же.
На Винде пакет ставится в СИСТЕМНУЮ папку, при этом так называемый Код-Архив с проектами Тоже в системной в папке с языковым пакетом. Более защищенные версии Винды НЕ ПОЗВОЛЯЮТ писать на системный диск программам запущенным не от имени админа, таким образом или не можем сохранить проекты, или не работает функционал DrugDrop. А установка папок проектов на не системный диск требует постоянного передергивания =сохранить=. А если у пользователя всего один диск не разбитый на логические диски? Они там у себя в адобе подумали, или когда думали, курили урожай позапрошлого сезона? Пользуйте свежее.
Чего стоит привязка юзверя к принудительному Хрому. Они там что, договорились, или юзали вот тот урожай вместе. Неужели это сложно найти по запущенным процессам или в реестре через АПИ Винды и вызвать браузер установленный по умолчанию, в нем хэндл окна-кнопки рефреш и программно перезагрузить страницу при изменении подвязанных к проекту файлов черезтаймер пускай там каждые 3-4 секунды. А тут через какой-то сомнительный внутри-запущенный сервер, который к тому же долбится в интернет что его блокирует брандмауэр, чтобы кудесники не побывали в гостяз на чужом винте. А известная фраза =у нас управдом друг человека= превращается =А теперь Адоб "Друг" Web-дизайнера=. Отправь свои наработки в .psd- формате на их сервер если хочешь экстрактить картинку. Они наверное думают что злесь вообще одни обезъяны остались и на клавах жонглируют
Сергей, приветствую тебя!
Скажи, не планируешь ли ты записать отдельно видео по Emmet?
Как ты говоришь, плюшек и различных вкусностей там очень много. Уверен, что не все о них знают. А такое отдельное видео, в котором бы раскрывались секреты ускоренной верстки в HTML/CSS, стало бы хорошим подспорьем для новичков и не только!))
Спасибо за твой труд!
Очень жалею,что поздно нашел Ваши работы в инете !
Легко и непринужденно излагается материал на понятном ВСЕМ языке !
Спасибо Вам огромное за Ваш ТРУД ! Это относится ко всем Вашим урокам,которые я прошел и которые ,надеюсь, еще пройду !
Поздравляю Вас с Праздником Победы !
Здоровья Вам и Вашим жене и деткам,благополучия и успехов !
С уважением.
Леонид Филатов
Привет всем и спасибо за ваши отзывы.
Видео по Emmet будет.
Очень круто и познавательно! Как раз то, что искал) Жаль вот что не нашел тут ничего про горяие клавиши(
ОДИН ОГРОМНЫЙ МИНУС ДЛЯ МЕНЯ-не найду никак быстрое комментирование клавишами! Выбрал блок - ctrl +shift Q и блок закомментирован - но это только в notepad++ есть подобное в brackets?!
ctrl + /
Установил Breckets ,но почему то не могу скопировать в него ни одной ссылки Думал дело в компе,но в других местах все копируется из приложений стоит Emmet WD Minimap Я не профессионал Буду благодарен если подскажите в чем дело ?
А можно ли с брекетса открыть HTML файл в разных браузерах
Как открыть файл Html в разных браузерах прямо с Brackets?
Live Preview во внимание не берем, он открывает только в Хроме)))
Спасибо, Сергей!
Но у меня не работает Live Preview, страница в браузере обновляется только после сохранения изменений в Брекетсе. Как это можно исправить, не подскажете?
З.Ы. Такой еще момент: похоже, что Брекетс запускает какую-то непонятную версию Хрома, т.е. не ту, которая запускается обычно (в ней не те пользователи, закладки, нет установленных расширений и т.д.). Но поиск никаких других версий chrome.exe не показал. Хрень какая-то...
Дальше - больше!
Ни одно расширение не ставится - неизвестная внутренняя ошибка!
Все пробовал - 1. Ставьте Brackets не на системный диск. 2. Установите Nodejs. 3.
Пробуйте запускать от имени администратора. - все равно та же ошибка... (((
Ну что за нахер?!
Была такая хрень....,установил более старую версию :1.6 в папку Program Files -уже созданную заранее---процесс пошел...
Такая же хрень!
1. Скачать node.exe с офф сайта: Windows Binary (.zip). https://nodejs.org/en/download/
2. Разархивировать и скопировать в Brackets.
Скажите пожалуйста как дублировать файл в самом редакторе
С Хромиум как установить?
"Brackets переводится как [кавычки]..."
Не переводится.
Здравствуйте!
Прошу извинить, если кто-то уже задавал такой вопрос.
Я недавно установил Open Server 5.2.6, там есть редактор Brackets Portable.
Решил его попробовать, посмотрел видео по настройкам, установил нужные расширения (редактор используется двставке тега ставится
Вопрос: Можно как-то это исправить?, изменить автовставку.
2). при автовставке пустой страницы html командой ! с нажатием на таб.,
можно ли как-то расширить (добавить) дополнительные теги?
Есть серия редакторов от компании Блюменталс htmlPa, phpPad и т.д.,
там можно установить свой дефолтный файл-шаблон пустой страницы.
В бракетсе можно что-то подобное?ля изучения фреймворка Laravel). Всё работает хорошо, вот только некоторые моменты не устраивают, а именно:
1). при автоматической
Здравствуйте!
Прошу извинить, если кто-то уже задавал такой вопрос.
Я недавно установил Open Server 5.2.6, там есть редактор Brackets Portable.
Решил его попробовать, посмотрел видео по настройкам, установил нужные расширения (редактор используется изучения фреймворка Laravel).
При автовставке тега <?php ?> при нажатии на таб. ставится <php></php>
Вопрос: Можно как-то это исправить?, изменить автовставку.
2). при автовставке пустой страницы html командой ! с нажатием на таб.,
можно ли как-то расширить (добавить) дополнительные теги?
Извините на предыдущий сбойный пост.
Шлак,жалкое подобие Sublime text. Для нужных плагинов нужна новая версия,на новой версии ничего не ставится,на кой мне эти пляски. Если сразу после установки такие траблы,представляю что будет дальше.
В топку,буду дальше на Sublime text.
Всё конечно хорошо ! Но вот как только закончил с HTML+CSS и начал изучать JS , то сразу столкнулся с проблемой . А именно , как открыть в брекетс консоль ? В "отладке"есть пункт "показать инструменты разработчика" , но это не то . Там открывается файл исходник от "брекетс" и открывается в отдельном окне . А вот как в человеческих редакторах , так , что бы она открылась в нижней части рабочей зоны я не нашёл . Так же полная непонятка с плагинами для разработчиков (программистов) . Вменяемого описания на русском вообще нет . На англоязычных ресурсах и официальном , полная солянка и по большей части устаревшая . В общем кто в теме , прошу поделиться . Уверен не только мне это интересно .
Может тут есть какойто плагин для этого, которые делает функции консоли.
И у меня другой вопрос тоже есть, как помещать выделенный текст в контейнер, есть такие горячие клавиши?
Вижу живой сайтик)
Столкнулся с такой проблемой, в брекетс пропала панель с права, плагинов и быстрого просмотра и не могу найти как включить. Перегуглил уже много сайтов и уроков и никакого результата. Подскажите плиз.))
Серега, тебе лично респект и уважуха=) Учусь по твоим урокам на ютубе, все отлично получается.
Мне на много больше нравится Codelobster: https://www.codelobsteride.com
Где горячие клавиши о которых идет речь в заголовке???
Чи можна буде видалити оновлення редактора Brackets, якщо редактор буде некоректно працювати?
Сергей, спасибо огромное! Удачи!!!
К сожалению, Extract for Brackets (Preview) не работает на новых версия Brackets. Мне посоветовали плагин PSD Layer Viewer, но он тоже не устанавливается - пишет - "ошибка расширения". Что вы посоветуется в качестве альтернативы для работы с макетами psd?
Его уже как пару лет отключили.
Очень удачно я нашел. Подробная статья о самых популярных плагинах для Brackets
Рекомендую к прочтению: https://use-web.ru/news.php?id=26&tid=3
"Brackets переводится как [кавычки]"
Не совсем так. Переводится как [скобки]
Оч подробный расклад. Спасибо!