Как разместить форму поиска в шапке сайта?

Согласитесь, что очень удобно, когда заходишь на сайт и всегда можешь без проблем найти то, что тебе нужно. Если же сайт большой, статей и другого контента на нем много, то самый удобный способ - это, конечно же, форма поиска, которая позволяет найти любую информацию по одному лишь вписанному в нее слову или небольшой фразе.
И еще лучше, чтобы саму эту форму поиска не пришлось искать посетителю в сайдбаре или еще где-нибудь, чтобы она всегда была на самом видном месте, то есть в шапке сайта.
Тогда посетитель сразу найдет нужную ему информацию, приметит ваш сайт как удобный и полезный, вследствие чего будет заходить на него чаще.
Здесь я даю пошаговую инструкцию по размещению формы поиска в шапке сайта, работающего на системе управления контентом MaxSite. Я буду рассматривать это на примере нашего любимого универсального шаблона Default. ![]() Но вы должны знать, что то же самое можно сделать с другим шаблоном, основанным на шаблоне Default.
Но вы должны знать, что то же самое можно сделать с другим шаблоном, основанным на шаблоне Default.
Итак, приступим к уроку...
Как разместить форму поиска в шапке сайта?
Первое, что нам нужно сделать:
Заходим в каталог шаблона Default, открываем там папку components, далее идем в файл logo-links.php, чтобы прописать вывод формы поиска.
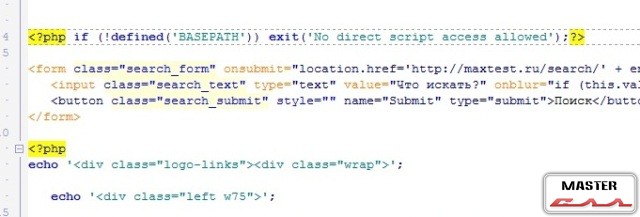
В конце первой строчки файла logolinks.php закрываем код php с помощью
?>
Дальше сразу после первой строчки вставляем код формы поиска:
<form class="search_form" onsubmit="location.href='https://maxtest.ru/search/' + encodeURIComponent(this.s.value).replace(/%20/g, '+'); return false;" method="get" name="f_search">
<input class="search_text" type="text" value="Что искать?" onblur="if (this.value == '') {this.value = 'Что искать?';}" onfocus="if (this.value == 'Что искать?') {this.value = '';}" name="s">
<button class="search_submit" style="" name="Submit" type="submit">Поиск</button>
</form>
Cразу после этого кода (перед оператором echo) снова открываем код php с помощью
<?php
На скриншоте показано, что должно у вас получиться:

Теперь, если мы обновим страницу сайта, то в в левом верхнем углу шапки мы уже можем лицезреть форму поиска.

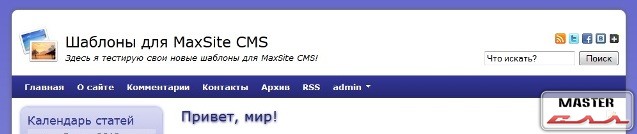
Чтобы форма поиска стояла точно там, где нам нужно и смотрелась ровно и аккуратно, нам нужно применить позиционирование, прописав его в файле стилей для блока шапки и для самой формы. А также задать необходимые отступы.
Для этого идем в папку css, активируем там файл _add-style.css, убрав из его названия нижнее подчеркивание.
Открываем add-style.css и вставляем в него код:
div.header{position: relative;}
form.search_form{position:absolute; bottom: 50px; right:10px;}
Вот и все! Теперь ваш посетитель и вы сами можете пользоваться формой поиска, которая расположена в шапке сайта!

Примечания:
Естественно, что отступы вы можете задать свои собственные, соответственно своему дизайну и предпочтениям, также как и поменять картинки формы на свои, задав для нее соответственные размеры.
Также можно было все это прописать в файле var-style.css, не пользуясь файлом add-style.css, но я показала упрощенный вариант, который будет более наглядным и понятным для новичков.
Надеюсь,что информация о том, как разместить форму поиска в шапке, оказалась понятной и полезной для вас.
Автор статьи: Елена Лощилова.


Здраствуйте,Сергей!
Не подскажите как сделать формочку как у Вас на сайте "Вход/Регистрация"? Какой для этого нужен плагин. У меня версия Maxsite 0.54.
Или можно ли где-то прописать ссылку на регистрацию в файлах плагина login_form?
Привет. Подскажу
Обновите систему до последней версии, там все это есть.
В 0.54 даже нет регистрации как таковой.
Обновился, прописал в настройках плагина login_form, в поле "Текст после формы" ссылку Зарегистрироваться страница регистрации отображается. Спасибо!
Сейчас так красиво и технично стало. Каждое обновление этого сайта - как новый виток развития. Рад, что записался в друзья к Серёге Кольту.
Особенно фон - как миллиметровая бумага. Настраивает на рабочий лад. Хорошее решение!
Это еще не все. Вскоре выложу полное описание новых возможностей.
Пока что меня только комментарии почему напрягают, наверное надо сделать попроще их. Без черного фона.
И я рад нашему знакомству. Кстати - ты мне про Кипр фотки присылал - зачем?
Что касается урока то все получилось, спасибо автору.
Всегда пожалуйста!
ну, хоть глаза должны радоваться....
а рамки в комментах нормальные, разве на синий цвет поменять, как в шапке полоса.
Да, надумаешь отдохнуть на Кипре - дам всестороннюю инфу и координаты различные.
A Елена молодец - такие коды раскрутила. Браво.
Буду иметь ввиду
Спасибо, все похвалы - моему учителю ;)